Risoluzione, sveliamo la verità.
Pixel, dimensione, risoluzione, spesso facciamo confusione, crediamo che un’immagine con molti pixel abbia una grande risoluzione, a volte si pensa che sia necessario un numero elevato di pixel per stampare un’immagine di qualità. Facciamo un po’ di chiarezza.
I pixel
Sentiamo sempre parlare di pixel ma cosa sono in pratica?
In un precedente articolo Paolo ci ha spiegato la differenza tra immagine e vettoriale e di come un’immagine sia composta da centinaia, migliaia di punti, i pixel per l’appunto.
I pixel (da ora px), contrazione di “picture element” cioè “elemento d’immagine”, sono gli elementi che compongono un’immagine e si basano su una “limitazione” dell’occhio umano.
La nostra vista non riesce a distinguere i dettagli sotto una certa soglia di dimensione, o meglio “piccolezza”. Questa soglia, che varia tra soggetto e soggetto e addirittura in diverse fasi della giornata nella stessa persona, possiamo a grandi linee definirla in 80 punti su cm lineare; Significa che se disegniamo 80 punti uno affianco all’altro in una linea di 1 cm riusciremmo a distinguerli ancora separati, ma quando i punti superano gli 80 non siamo più in grado di percepirli divisi ma sembreranno un’unica linea continua. Questo vale anche per una serie di linee. Qualsiasi immagine che vedete in giornali, riviste, libro è composta in questo modo.
Dimensione e risoluzione sono la stessa cosa?
A volte capita di confondere la dimensione di un’immagine con la sua risoluzione, o dare per scontato siano la stessa cosa, ma non è così, anche se sempre di pixel si parla.
Quando parliamo di dimensione di un’immagine solitamente parliamo della quantità di px che la compongono.
Per esempio un’immagine 3000 px per 2000 px significa che è composta da 6 milioni di px disposti in 3000 colonne per 2000 righe.
Più numerosi sono i pixel maggiori sono le informazioni che la mia immagine contiene, ma un dato importante quando parliamo di immagini è la sua risoluzione.
Abbiamo detto che la dimensione si riferisce al numero di colonne e righe di px che vanno a comporre l’immagine, la risoluzione invece è la quantità di px in un pollice (circa 2,5 cm). I famosi DPI (dots per inch)*.
Questo valore identifica la concentrazione di pixel, quindi di informazioni, in uno spazio di 2,5 cm. Viene da se che maggiore è la concentrazione e quindi le informazioni, maggiore sarà la definizione e la nitidezza dell’immagine.
Perché questo valore è importante? Perché mi definisce per quale supporto è adatta l’immagine. Infatti a seconda del dispositivo ho bisogno di una risoluzione minima per mantenere la qualità. Per la stampa ad esempio sono richiesti preferibilmente 300 dpi, (in alcuni casi anche di più), mentre per il web, o gli schermi in generale, sono sufficienti 72 dpi. I valori sono molto differenti ma è facilmente intuibile che maggiori informazioni significano maggiore peso in termini di byte. A questo si aggiunge che uno schermo non difficilmente supera i 96 dpi, le immagini per il web e per gli schermi in generale sono quindi ottimizzate per avere un peso contenuto.
La risoluzione, quindi, è il valore su cui fare riferimento nella scelta di un’immagine, sopratutto per quanto riguarda la stampa.
Convertitore da pixel a centimetri in base al numero di DPI
Inserisci le misure della tua immagine in pixel per vedere a quanti centimetri misura in base ai DPI:
| Dimensioni immagine | 72 dpi | 150 dpi | 240 dpi | 300 dpi |
| Lunghezza | ||||
| Altezza |
I dpi mi definiscono quanto grande posso stampare quell’immagine.
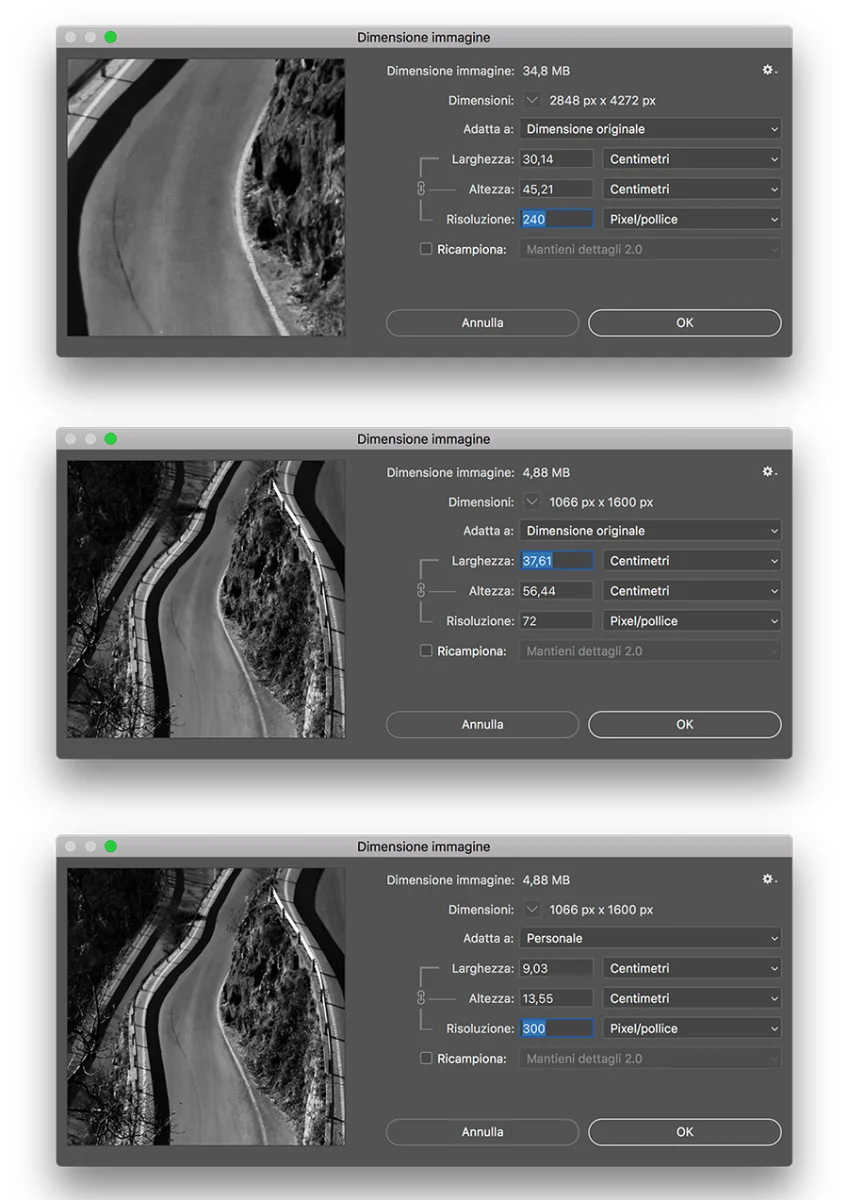
Prendiamo per esempio la nostra foto da 3000 x 2000 px, 6 milioni di px totali.
Abbiamo detto che per la stampa dobbiamo tenere una risoluzione di almeno 300 dpi, questo significa che i 6 milioni di px che compongono la mia immagine sono distribuiti con una concentrazione di 300 punti ogni 2,5 cm. Ne risulta che io posso stampare la foto massimo 24 x 16 cm senza diminuire la risoluzione e quindi perdere informazioni.
Se invece io portassi a 72 dpi la risoluzione della stessa immagine mi ritroverei i 6 milioni di px distribuiti in 72 punti ogni 2,5 cm, di conseguenza la grandezza della foto sarebbe di 105 x 70 cm.
In questa tabella potete notare come, a parità di numero totale di pixel, la risoluzione è diversamente proporzionale alla dimensione stampabile. All’aumentare della risoluzione la grandezza diminuisce.
| Dimensioni immagine | 72 dpi | 150 dpi | 240 dpi | 300 dpi |
| 1920 x 1080 | 68 x 38 cm | 33 x 18 cm | 20 x 11 cm | 16 x 9 cm |
| 2000 x 1500 | 71 x 53 cm | 34 x 25 cm | 21 x 16 cm | 17 x 13 cm |
| 3000 x 2000 | 106 x 79 cm | 51 x 38 cm | 32 x 24 cm | 25 x 19 cm |
| 6000 x 4000 | 212 x 159 cm | 102 x 76 cm | 64 x 48 cm | 51 x 38 cm |
| I valori sono arrotondati per semplificarli | ||||
Quando andiamo a scegliere un’immagine dobbiamo chiederci quale sia il suo utilizzo e di conseguenza verificare se le dimensioni di quella foto siano sufficienti per lo scopo finale. Difficilmente, per esempio, possiamo scaricare la foto profilo di Facebook o da un sito e riuscire a fare la pubblicità stampata su di un quotidiano mantenendo alta la qualità (come dicevamo prima le immagini per il web sono ottimizzate per ridurne il peso).
Non sempre nella stampa sono necessari 300 dpi. Teoricamente la nostra vista non è in grado di distinguere a brevi distanze oltre la risoluzione di 240 dpi, questo significa che a mano a mano che aumentiamo la dimensione dell’immagine, assisteremo a un lieve calo della qualità, ma sarà visibile solo da vicino. Esistono supporti pubblicitari che sono fatti per essere visti da lontano e non da vicino. In questi supporti la distanza di osservazione va a compensare la risoluzione dell’immagine, non sarà quindi necessaria una foto a 300 dpi ma basterà un valore minore. Esso verrà definito in base alla distanza di osservazione pensata per quel supporto (ad esempio camion vela, cartelloni pubblicitari, pannelli a bordo strada, ecc.).
In conclusione
Quando scelgo le immagini devo valutare il dispositivo finale e, nel dubbio, optare per le immagini più grandi, anche per il web, in quanto è possibile ridurre la grandezza, ma
discorso più complicato quando parliamo di ingrandimenti. È possibile, attraverso vari software di grafica, aumentare la risoluzione o la dimensione delle immagini, ma non è possibile creare informazioni dove non ci sono, quindi il software va a creare i pixel mancanti attraverso i dati disponibili. Non si riesce a mantenere la nitidezza iniziale e a volte i risultati, in ingrandimenti rilevanti, sono deludenti.
Qualche consiglio
Attenzione anche al metodo di invio del materiale, spesso ci scambiamo file da un dispositivo all’altro con i metodi più differenti, ma molte piattaforme riducono in automatico la dimensione delle immagini per ottimizzare l’invio e non sovraccaricare i propri server. WhatsApp è una di queste. Le immagini inviate come foto attraverso questa app subiscono una drastica riduzione.

É preferibile invece l’invio dell’immagine allegandola come file (in questo caso l’app non riduce la qualità) o puntare a sistemi alternativi, come mail o weTransfer. Quest’ultimo è un portale web che permette gratuitamente l’invio fino a 2 GB di file.
* Piccolo chiarimento: Spesso confondiamo e usiamo come se fossero la stessa cosa DPI e PPI. La differenza sostanziale tra i due è che i DPI sono dots per inch, quanti punti cioè una stampante può depositare entro un pollice. Mentre i PPI sono i pixel per inch, ovvero la quantità di pixel entro un pollice, questa unità di misura si riferisce quindi alle immagini per il web principalmente.